Pravilo trećine čini web stranicu zanimljivijom

Ako se bavite fotografijom, profesionalno ili amaterski, sigurno ste se susreli s frazom „pravilo trećine“. U ovom članku pojasnit ćemo ovo fascinantno pravilo koje se rijetko spominje u web dizajnu. Na konkretnim primjerima pokazat ćemo kako to možete primijeniti na vlastitoj web stranici.
Ovo pravilo nećete koristiti na svakom projektu, jer je često bolje ubrzati proces. No, „pravilo trećine“ predstavlja koristan alat i zbog toga je važno znati na koji ga način primjeniti na web stranicu.
Što je „pravilo trećine“ i zašto je važna podjela?
Oni koji su se danas prvi puta susreli s pojmom „pravilo trećine“ pitaju se od kuda to pravilo zapravo dolazi.
Pravilo trećine potječe od tradicionalne umjetnosti, posebice fotografije, koja je podijeljena na 9 jednakih dijelova putem rešetke napravljene od dvije vertikalne i dvije horizontalne crte. Pravilo trećine znači da se privlačni dio fotografije treba podudarati s presjekom ili se nalaziti na jednoj od tih linija.
Fotografija pravilom trećine privlači pozornost na neki zanimljivi dio. Na primjeru u nastavku možemo vidjeti da je horizont na desnoj fotografiji u liniji s donjim segmentom, dok se stijena nalazi sa strane, stvarajući tako zanimljivu paralelu prostranom nebu.
Takva fotografija je zanimljivija od lijeve koja je u potpunosti simetrična. Naš mozak razumije simetriju i pomalo ju zanemaruje. Asimetrija za mozak predstavlja izazov – nešto novo i uzbudljivo.

Primjena „pravila trećine“ na web stranici
Pravilo trećine na web stranici primjenjuje se na jednak. Kao i na fotografiji, tako i na web stranici možete usmjeriti pogled na njezine važne dijelove.

Razumijevanje rešetke
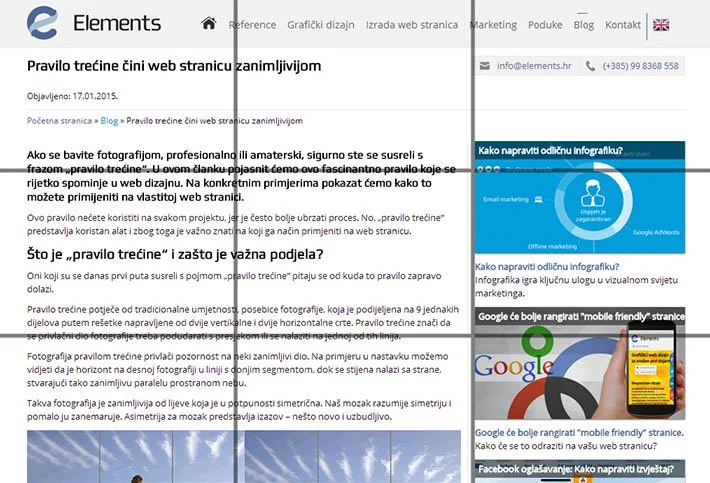
Uz pomoć ove tehnike web stranica se dijeli na 9 kvadrata s 4 sjecišta na kojima se nalaze ključne zanimljivosti. Većina korisnika pretražuje web stranice prema F ili Z uzorku. To znači da će oko pratiti uzorak slova F ili Z od vrha prema dnu. Gornji-lijevi kut je ono što korisniku prvo privuče pažnju.
To znači da bi gornja-lijeva točka sjecišta trebala pasti na ili u blizini glavnog dijela web stranice. Točka sjecišta ne treba biti na vrhu linka ili slike (iako bi mogla biti), nego bi trebala biti poput oznake koja ističe glavni dio stranice. Na primjer, naslov stranice trebao bi biti u blizini prve horizontalne linije, a ispod toga može se nalaziti slideshow fotografija.
U moru različitih prohtjeva unutar dizajna, na neke elemente trebate pripaziti: ne pretrpavajte web stranicu, zadržite ključne aspekte na gornjoj polovici i pokušajte se pridržavati zlatnih proporcija na web stranici.

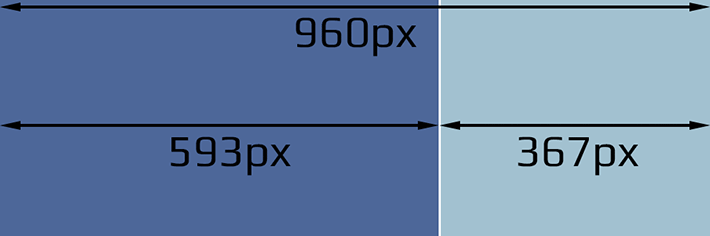
Za blogove i news portale, relativno je jednostavno pridržavati se omjera 1.6 tj „zlatnog reza“. Glavni dio zauzima veći dio stranice i nalazi se na lijevoj strani, dok se na desnoj strani nalazi samo jedna trećina ukupne stranice. Ako želite blog ili news portal tada „pravilo trećine“ odlično funkcionira.
Kod prikaza ili prodaje proizvoda također možete primjeniti ovo pravilo. Želite napraviti web stranicu za proizvod koja će biti estetski privlačna. Uzet ćemo primjer jedne stranice koja koristi „pravilo trećine“, ali izbjegava standardnu strukturu.
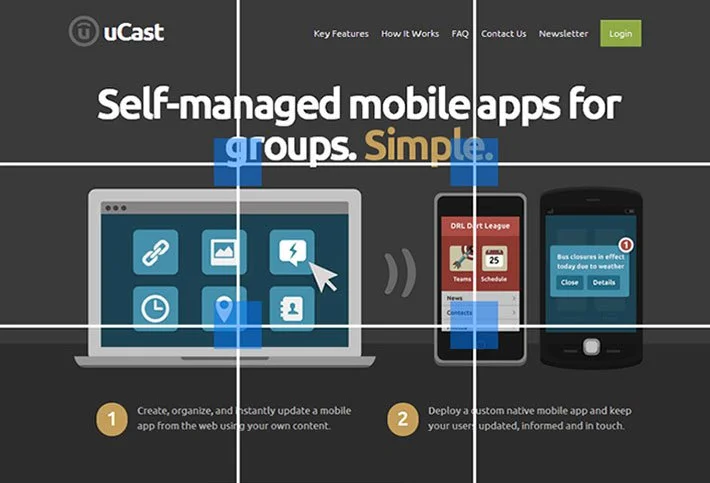
Pogledajmo naš primjer uCast stranice. U prva tri gornja kvadrata nalaze se uobičajene informacije o stranici i logo, tako da znamo gdje smo. Slogan je postavljen u gornjoj trećini, baš kao i horizont na gornjoj fotografiji. Pogled pada na donju-lijevu stranu, no kad dođemo na dno stranice, brojevi nas ponovo vode na desnu stranu. Jednim kružnim pogledom dobili smo jasnu sliku o tome čime se tvrtka bavi i koje proizvode nudi.

Tamo gdje se nalaze sjecišta linija su područja od posebnog interesa. To su sve načini kako možete iskoristiti „pravilo trećine“, a uCast je linije odlično iskoristio za naglašavanje slogana.
Vizualno povežite sve dijelove svoje stranice
„Pravilo trećine“ ne treba biti striktna struktura za izgradnju besprijekornog dizajna. Potrebno ga je koristiti kao alat za testiranje ili unapređenja postojećeg dizajna. Ne trebate tome pridavati preveliku pažnju: korisnik neće odmah primijetiti da je dizajner koristio zlatni rez.
Mnogi dizajneri su otkrili da ovo pravilo odlično funkcionira, tako da je dobro primijeniti ga i na vlastitoj web stranici. „Pravilo trećine“ je jednostavno i pomaže da vaša web stranica bude zanimljivija od drugih. Ono nije sveobuhvatno, ali je dobar početni alat ako smatrate da vaš dizajn vizualno nije povezan.
Napravite skicu, testirajte postojeću stranicu uz pomoć ovog pravila. Pogledajte gdje su smješteni određeni elementi i gdje se nalaze sjecišta na stranici. Nakon nekog vremena počet ćete primjećivati ove trikove na drugim stranicama i to će vam pomoći da primijenite neke elemente i na vlastitom dizajnu.
Ako ovo pravilo koristite kako treba, 3 x 3 rešetka bit će odličan alat za estetski privlačan dizajn.
Kako napraviti odličnu infografiku?
Infografika igra ključnu ulogu u vizualnom svijetu marketinga.
Google će bolje rangirati "mobile friendly" stranice.
Kako će se to odraziti na vašu web stranicu?
Facebook oglašavanje: Kako napraviti izvještaj?
U ovom ćemo članku detaljnije objasniti što su izvještaji i koje sve informacije možete dobiti iz njih.
Kontaktirajte nas (+385) 99 8368 558